
WordPressで記事を書くときに、文字を太字にしたり、画像を挿入したり、見出しを作ったりするボタンがあります。
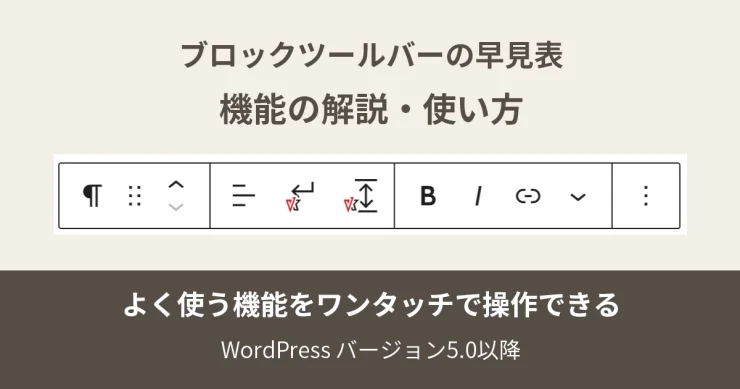
これらのボタンが集まっている場所が「ブロックツールバー」です。
このツールバーを使えば、難しい知識がなくても簡単に記事を作成できます。
例えば、見出し、文章、画像などを自由に配置して、思い通りのレイアウトにできるんです。

今回は、ブロックツールバーからアクセスできる機能と使い方をご紹介します。
もっと詳しく知りたい!という方のために、WordPressやプラグインの公式サイトで詳しい情報を得られるよう、公式サイトへのリンク( アイコンがある項目)もご案内します。
ぜひ、公式ページも参考にして、ブロックツールバーを使いこなしてくださいね。
※ブロックエディター「Gutenberg(グーテンベルク)」は、WordPress 5.0以降のバージョンで利用できます。
目次
ブロックツールバー:機能と使い方
ブロックツールバーのボタンは、バージョンやブロック、テーマ、プラグインなどにより異なります。
「さらに表示」から選択できる機能
- 脚注のサンプルです。 ↩︎
「オプション」から選択できる機能
使い方はWordPress公式サイト「追加オプション」をご覧ください。